Your Html bild als hintergrund images are available. Html bild als hintergrund are a topic that is being searched for and liked by netizens today. You can Get the Html bild als hintergrund files here. Download all free vectors.
If you’re looking for html bild als hintergrund images information related to the html bild als hintergrund interest, you have visit the ideal blog. Our site frequently gives you hints for seeking the highest quality video and picture content, please kindly hunt and find more enlightening video content and graphics that fit your interests.
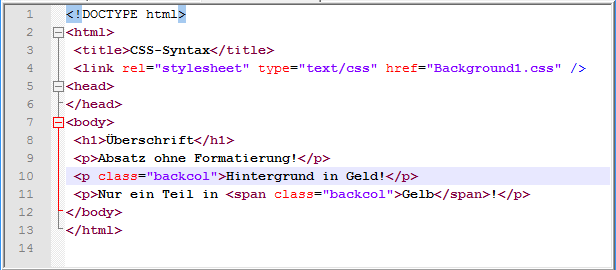
Html Bild Als Hintergrund. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: You can also specify the background image in the
 Background Poster Pics Background Picture Html From backgroundposterpics.blogspot.com
Background Poster Pics Background Picture Html From backgroundposterpics.blogspot.com
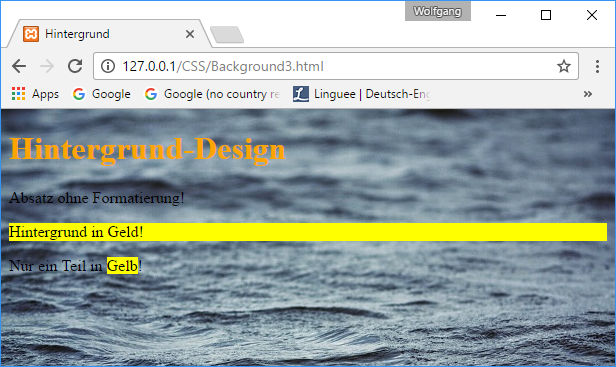
Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen. Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Um ein hintergrundbild zu positionieren, verwenden sie die.
Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten.
Nutzen sie dabei den farbton des bildes. Dieses bild soll als hintergrundbild verwendet werden. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten.
 Source: webshopkeszites.eu
Source: webshopkeszites.eu
Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Dieses bild soll als hintergrundbild verwendet werden.
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
You can also specify the background image in the Nutzen sie dabei den farbton des bildes. Dieses bild soll als hintergrundbild verwendet werden. Nur so können sie sicherstellen, dass der besucher. Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das:
 Source: de.wikihow.com
Source: de.wikihow.com
Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Dieses bild soll als hintergrundbild verwendet werden. Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen.

Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Um ein hintergrundbild zu positionieren, verwenden sie die. Nur so können sie sicherstellen, dass der besucher.
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,.
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
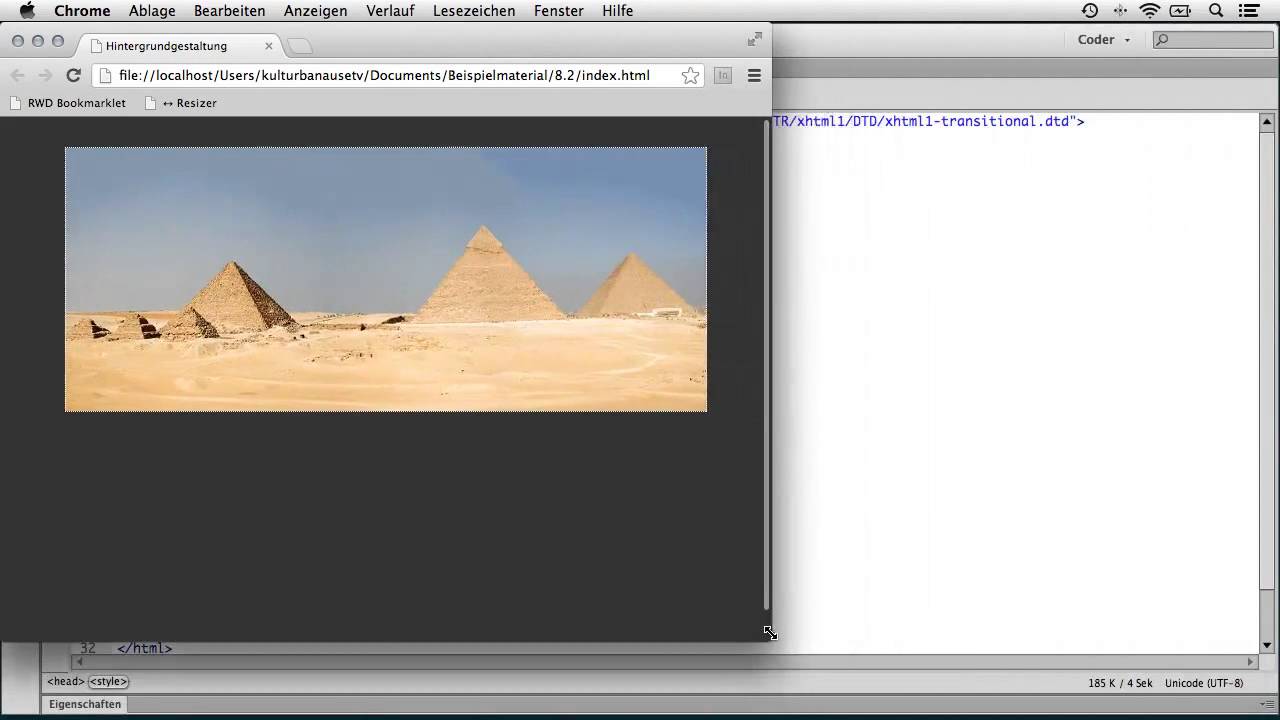
Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Legt für ein element ein hintergrundbild fest. Dabei können sie sowohl auf ein eigenes bild als. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,.
 Source: jajazedde.com
Source: jajazedde.com
Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Legt für ein element ein hintergrundbild fest. Nur so können sie sicherstellen, dass der besucher. Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif.
 Source: hintergrundbilderhdgratis.blogspot.com
Source: hintergrundbilderhdgratis.blogspot.com
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten. Nutzen sie dabei den farbton des bildes. Dieses bild soll als hintergrundbild verwendet werden. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen.
 Source: clipartsfree.de
Source: clipartsfree.de
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen. Um ein hintergrundbild zu positionieren, verwenden sie die.
 Source: blogseite.com
Source: blogseite.com
Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“).
 Source: de.wikihow.com
Source: de.wikihow.com
Legt für ein element ein hintergrundbild fest. Um ein hintergrundbild zu positionieren, verwenden sie die. Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten.
Source: kostenlosehdbilder.blogspot.com
Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Dabei können sie sowohl auf ein eigenes bild als. Nur so können sie sicherstellen, dass der besucher. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,.
 Source: webshopkeszites.eu
Source: webshopkeszites.eu
Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Nutzen sie dabei den farbton des bildes. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten.
 Source: webtechnologien.com
Source: webtechnologien.com
Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“).
 Source: peterkim.com
Source: peterkim.com
Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif.
 Source: de.wikihow.com
Source: de.wikihow.com
Nutzen sie dabei den farbton des bildes. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Nutzen sie dabei den farbton des bildes.
 Source: backgroundposterpics.blogspot.com
Source: backgroundposterpics.blogspot.com
Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Dabei können sie sowohl auf ein eigenes bild als. Nur so können sie sicherstellen, dass der besucher.
 Source: webtechnologien.com
Source: webtechnologien.com
Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title html bild als hintergrund by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






